覚える操作は1つだけ!プログラミング教育アプリViscuitの紹介

2020年の学校教育でのプログラミング教育開始と同時に、プログラミングやプログラミング教育に関心を持たれる方も増えたのではないでしょうか?

プログラミング教育ってよくわからない。けど興味はある!
これからプログラミング教育に触れていく世代のお子さんをもつ親御さんや、プログラミング自体には興味があるけど難しそうなイメージがあって手を付けるのに躊躇している、そんな方々に是非読んでもらいたい記事です。
手軽に始められて簡単操作!オススメのプログラミングアプリ!
いったいどんな教材なのか?プログラミング教育についての知識がなくても分かるように、実際に子どもたちに教えている講師が説明していきます。
プログラミング未経験でも大丈夫!現役講師が説明します!
プログラミング未経験の”ノンプログラマー”であるにもかかわらず、子ども向けプログラミング講師として活動している私が、プログラミングできない人の目線で専門的な言葉は使わずに教材を紹介していきます!
ちなみに、教材を提供している会社のプロモーションなどでは無く、あくまで私個人の好みによるオススメです。念のため予めおことわりしておきます。
スマホさえあればすぐに始められるプログラミング教育!
プログラミングを使った教材は様々ありますが、もっとも身近にある物でなおかつ手軽に取り入れられる教材が、スマホやタブレットを活用したアプリではないでしょうか?
ですがその一方で、プログラミング教材アプリって色々あるので、「良い教材って何なんだろう?」って迷うことありませんか?私も、何か良い教材無いかな~と探しているとき、そんな風に思います。
実際にアプリストアで「プログラミング」とだけ入れて検索すると、多くのアプリがずらーっと出てきます。そんな中から一つ一つをインストールして試してみる訳にもいきませんよね。

アプリならなるべく無料のもので、でも関係のない広告が出るものは嫌だなぁ。

私がプログラミングできないから、教えなくても子どもが理解しやすいものが良いなぁ。
こんなお気持ちもよく分かります。今回はスマホさえあれば無料、そして覚える操作はたったひとつだけの「Viscuit(ビスケット)」というアプリをご紹介します。
Viscuit(ビスケット)とは?ざっくりと説明!
それではViscuit(ビスケット)について、メリット・デメリットも簡単にまとめながら説明していきます。
「デジタルポケット」という会社が開発・提供
Viscuitは、開発者である原田康徳さんが代表をされている「デジタルポケット」という会社が開発、提供しているアプリです。
Viscuitの開発と普及を行っている会社で、指導者向け・ユーザ向けのワークショップの開催や学校向けのViscuitのサービス開発などを行っています。
子ども向けプログラミング言語のひとつで、ビジュアルプログラミング言語として有名なScratchと比較されるように、長年子ども向けプログラミング言語として親しまれてきたプログラミング言語ですね。
アプリの概要

Viscuit(ビスケット)
対応OS:ブラウザ、Android、iOS
料 金:無料、アプリ内課金も無し
広 告:なし
対 象:3歳~大人
公式HP:外部サイト
概要は上記の通りで、ブラウザ、Android、iOSで使用できるアプリです。(説明の便宜上「アプリ」として説明しています。
文字入力をする必要はないので、スマホ以外にもマウスを使ってパソコン上でも操作が可能です。スマホに限らずブラウザで使用できるということが特徴ですね。開発された2003年当時、スマホやタブレットが一般的では無かったことが影響しているのかもしれません。
メリット・デメリット
メリット
使用環境を選ばない&覚える操作が少ないこと
このアプリのメリットは、ブラウザ、Android、iOSと多彩な環境に対応していることです。お手持ちのパソコン、タブレット、iOSですぐに始められることは大きなメリットですね。
また複雑なプログラミング(いわゆるコーディング)は全く不要で、描いた絵を動かすのに覚える必要がある操作はたったの一つです。この唯一の操作は後ほど解説しますね。
そのため対象年齢が「3歳~大人」と幅広く、さらにはアプリ内の課金も無いので無料で使うことが出来ます。
そして開発者の原田さん(通称:原田ハカセ)がViscuitを通して、「『コンピュータは自分の意思で動かせるんだ!』という『原体験』を大切にしていることや「一人でも『苦手』と思う子を出さない」という理念からも、子どものプログラミング教育に対する想いを感じられますね。
プログラミング教室検索サイトの「コエテコ」での原田ハカセへのインタビューでは、原田ハカセのViscuitやプログラミング教育に対する考え方や想いについて語られています。
デメリット
UIがやや不親切なことと疑問や困りごとがアプリ内で完結しないこと
一方でこのアプリのデメリットは、「作品をつくる前の操作」が分かりにくい点だと思います。アプリ起動後のトップ画面に表示される各アイコンが何を意味しているのかが分かりにくく、少なくとも私は「どうやったら作品をつくり始められるんだ?」と感じました。
「Viscuitの始め方」などの記事や公式サイトの説明を読みながら進めていけば問題ないかと思います。最近の丁寧なUIに慣れてしまっていた、事前知識なしに始めようとした私にとっては難易度高めでした。。。
「アプリひとつですぐに始められる!」というメリットがあるだけに、少し残念なポイントかもしれません。
また、「Viscuitの始め方」などの説明を探そうにもアプリ内にはそのようなFAQの機能が見当たらず、問題や疑問が生じたときにアプリ内で解決できないのは不便に感じるポイントでした。
事前知識なしに始めてみた私は、「このアイコンは何を意味してる?」「どこから作品の新規作成ができる?」「この作品を保存する(再度編集する)のはどこから?」などの疑問が生じ、解決するためにweb検索しました。
この検索の過程そのものがITリテラシーの教育効果があるのでは??と思う程に、結構探していろいろな記事を読みました。

初心者向けの説明や最新の情報が欲しい場合には、公式の開発ブログの中で検索するのがオススメ!
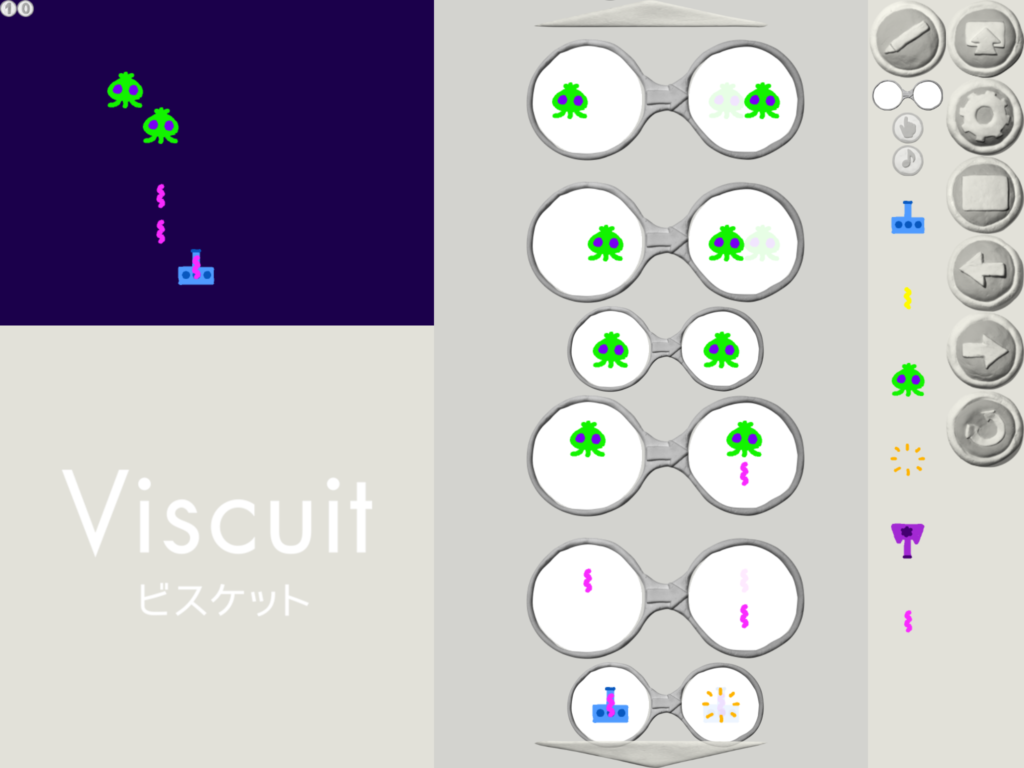
Viscuitの唯一にして最大の特徴!「メガネ」で出来る3つのこと!
Viscuitの仕組みは非常にシンプルで、唯一「メガネ」という仕組みについて覚えれば、プログラミングすることが出来ます。その「メガネ」で出来ること(特徴)は大まかには以下に挙げる3つです。それぞれについて、私が実際に使用してみての感想も交えて説明していきます。
「メガネ」で出来る3つのこと
- たった一つの仕組みだけで絵を動かす
- 使い方は「これが+こうなって欲しい」
- 3つどころか…使い方は無限大?!
たった一つの仕組みだけで絵を動かす
まず「メガネ」という仕組みは、このViscuitで作品をつくるために唯一必要なプログラミングの仕組みです。作品をつくるといっても、複雑なプログラミング(いわゆるコード)は全く出てきません。
基本的にはアプリ内で描いた絵と「メガネ」を使って、絵の動きを指示していきます。描いた絵は紙の上に描いた絵と同じで、それだけでは動きません。この「メガネ」を使うことで意図する動きを指示するのですが、その過程でいわゆる「プログラミング的思考」が必要になります。
絵を描くのも、「メガネ」を使うのもすべて指先一つで可能です。キーボードは全く使わないので、小さなお子さんでも取り組むことが出来ます。
使い方は「これが+こうなって欲しい」
次にいよいよ「メガネ」の使い方です。「メガネ」にはその名前の通り、左右に眼鏡のレンズのような2つの窓があります。この左側の窓に置いた絵の「次の状態」を右側の窓に表現していきます。
例えば、魚の絵を使って魚が画面左側に泳いでいく(移動する)動きを指示したい場合。
- 魚の絵がある(最初の状態)
- 1の状態の魚がある場合、その少し左側に魚の絵をずらして表示する
- 1と2を繰り返す
このように工程を分解して考えます。それぞれの工程について「メガネ」で指示することで魚の絵が画面上左側に向かって連続して移動していく動きになります。


開発者の原田ハカセいわく、Viscuitで大切にしたのは「こうしたい」ということをシンプルにコンピューターに指示すること、だそうです。確かに「この絵にこう動いて欲しい」という思いを、そのまま「メガネ」の仕組み上に表現するだけで思ったことが実現するんですね。
3つどころか…使い方は無限大?!
この「メガネ」の仕組みの特徴や出来ることを3つ挙げます!と言っておきながら、実はこの「メガネ」で出来ることは実のところ3つどころか無限大にあると思います。
というのも、他のプログラミングアプリやビジュアルプログラミング言語と違って、Viscuitでは「メガネ」の仕組みだけですべてを指示しなければなりません。
この「たった一つの武器だけで戦う」みたいな潔さがViscuitの特徴だと思います。
反面、この仕組み一つだけでコンピューターを指示しなければならないので、必然と単純な動作もひとつひとつ分解して考えることが求められます。
少し前の部分で説明した例えの他にも、例えばこんな動きを表現したい場合、よりひとつひとつの動きを分解して考えなければなりません。
- まっすぐの状態
- からだを縮ませる
- 前に少し動く
- からだをまっすぐに戻す
- 1~4の繰り返し

このように、単純な動きについても分解して考える思考って、まさに「プログラミング的思考」だなぁと思います。
新アプリがリリースされる予定!
大幅なリニューアルが予定されているようです。旧アプリや旧ブラウザ版は廃止し、随時新アプリへ移行していくとのことです。
ユーザの増加とブラウザ版で使用されていたAdobe Flash Playerというサービスが2020年末で終了したことが影響しているようです。
新しくなったViscuitもまた楽しみですね!新アプリリリースに関する情報もまた記事にしていきたいと思います。
まとめ:小さなお子さんでもつくって楽しめる!まずは絵を描く!動かしてみる!
覚える仕組みがひとつだけで、とにかく簡単に作品をつくることができるこのアプリ。対応する端末に制限もありませんので、遊んでみる価値は大いにあると思います。
小学校などでも導入されているので、学校の授業で出てくるよりもちょっと先にお子さんと一緒に触れてみて、楽しみながら学校の予習をしてみるのも良いかもしれません。
おまけ|始め方や使い方についてはコチラ
実際にアプリをインストールしてみたものの、何から始めたら良いのか分からなかったり、さらに楽しむためにはどうしたらよいのやら。という方のために、実際に使いながら解説していく記事を順次アップしていきたいと思います。


